Photoshop+illustrator设计麦金色秋分字体,效果如图,该怎么实现这个效果呢?下面我们就来看看详细的教程。

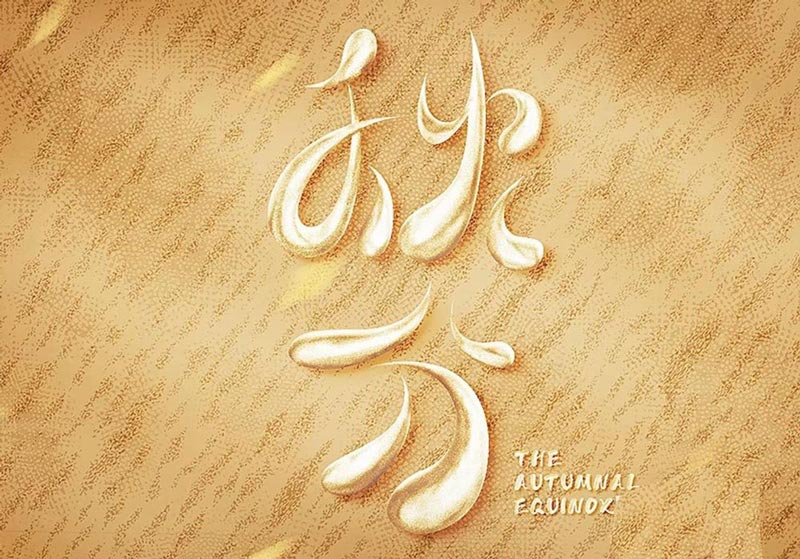
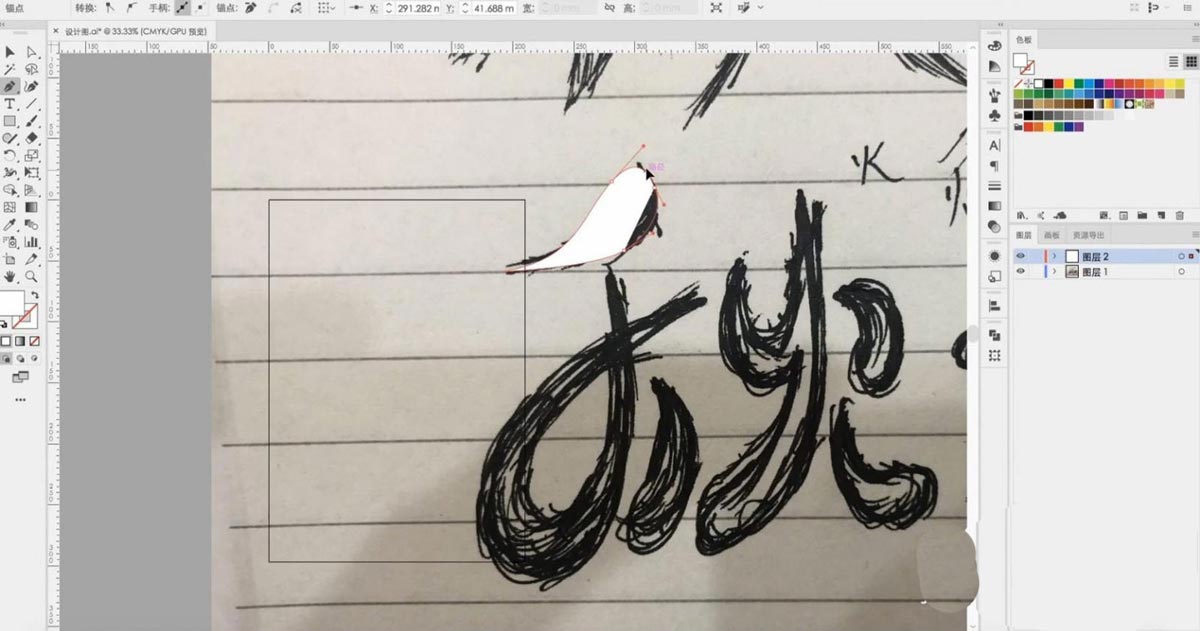
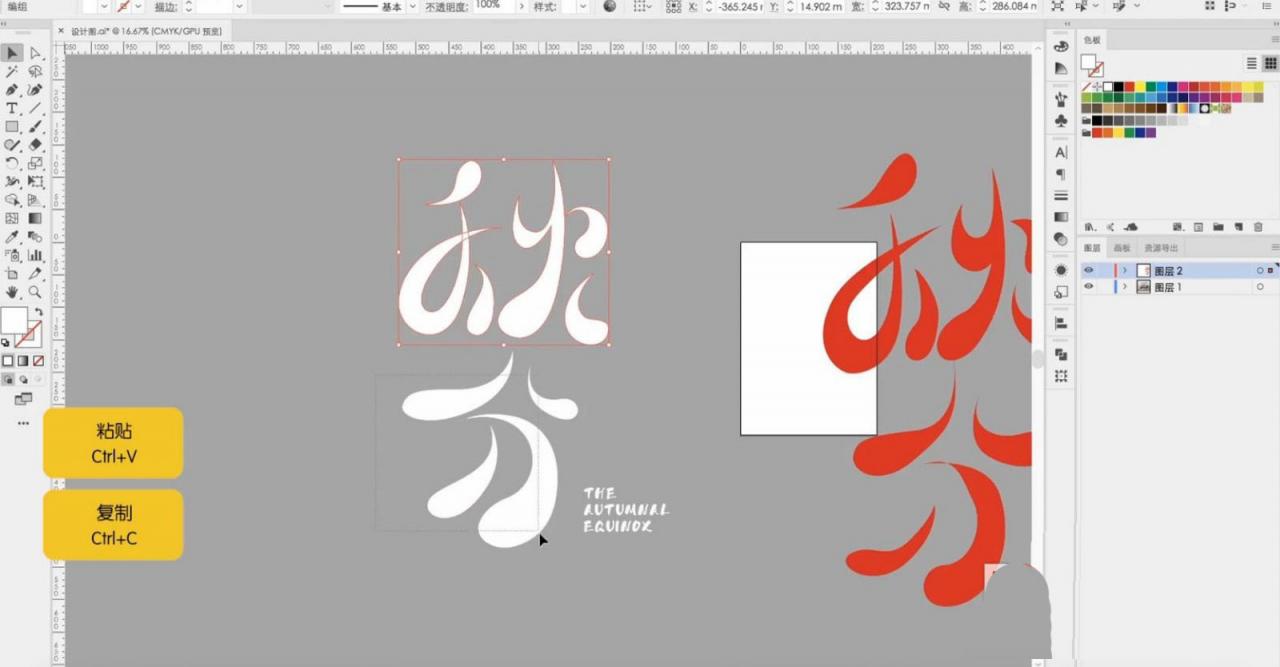
打开【AI】软件,一般会画一个简洁能体现想法的草稿,再运用【钢笔工具】抠图。

弧形的区域稍微大一点,圆润度会高一点,这样才能够塑造出它那种有趣的一个效果。

绘制完,填充颜色,在细节的拐角区别会非常大,主要是需要调整整体的一个舒适感或者协和度。

快捷键【Ctrl+Shift+N】打开【1400*800】的文件【新建一个图层】,快捷键【Alt+Delete】填充一个前景色。

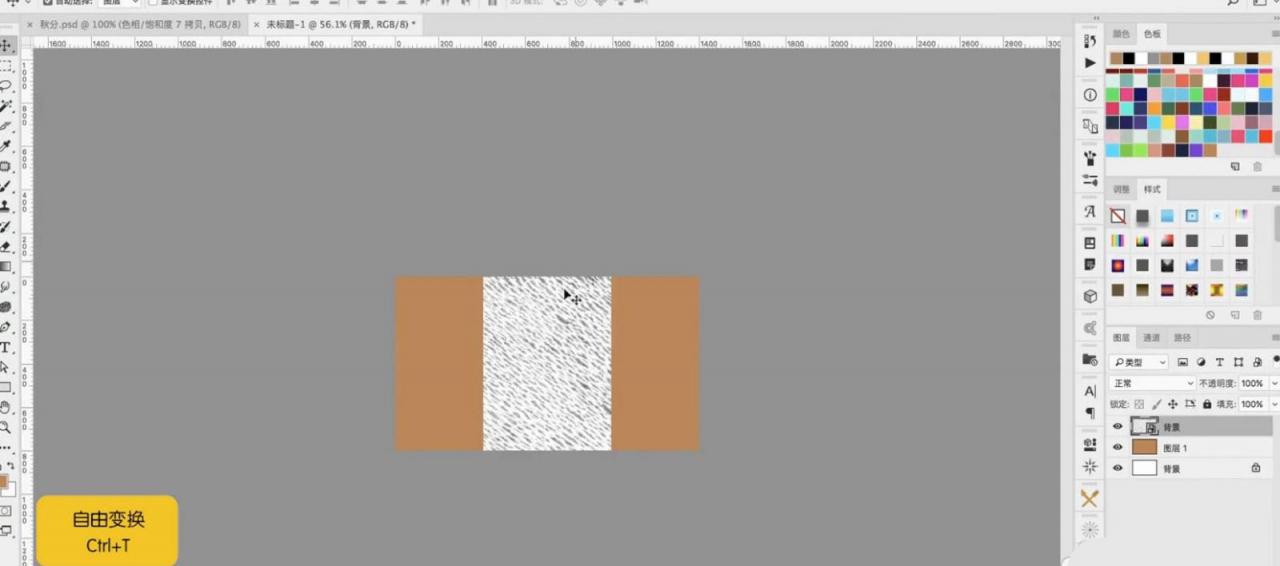
打开素材库的【背景肌理】,调整图片大小,选择柔光,不透明度调到50。

再把另外一张素材导入画面中,同样选择柔光,这个透明的选择30。

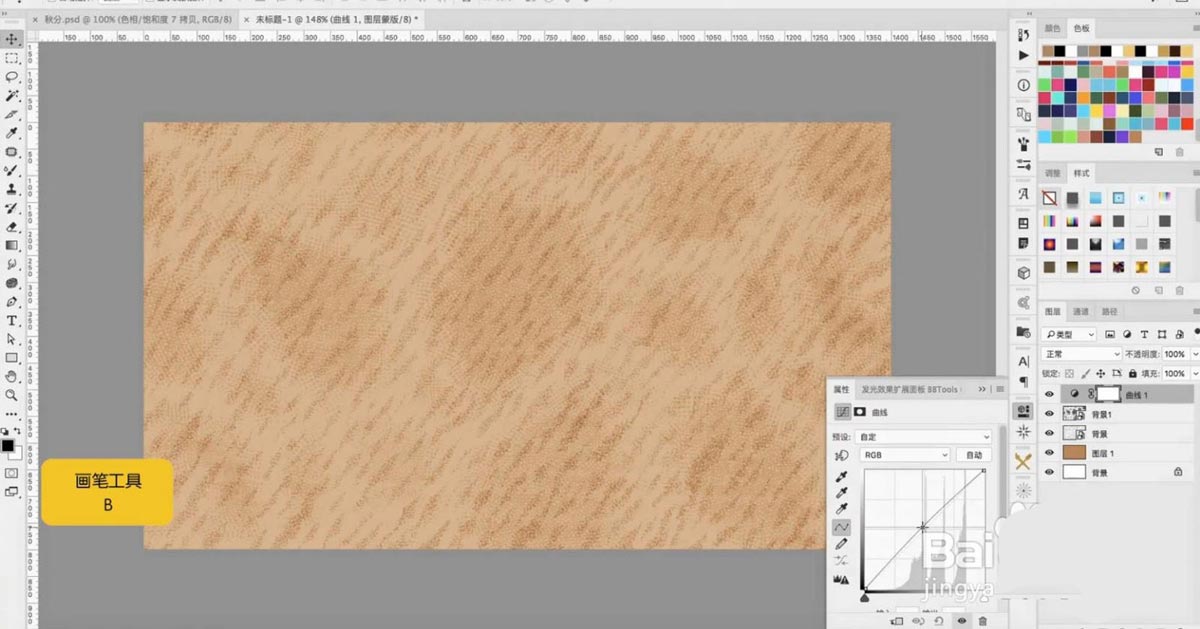
运用【曲线】整体稍微提亮一些,运用【笔刷】快捷键【B】,选择黑色在四周的地方刷一下做一个过渡,并且柔光3次,再使用【色相饱和度】调整一下颜色,因为颜色太偏红了,要往亮色偏。

【复制+粘贴】把文字放在画面中,不变厚重字体将压不住画面。

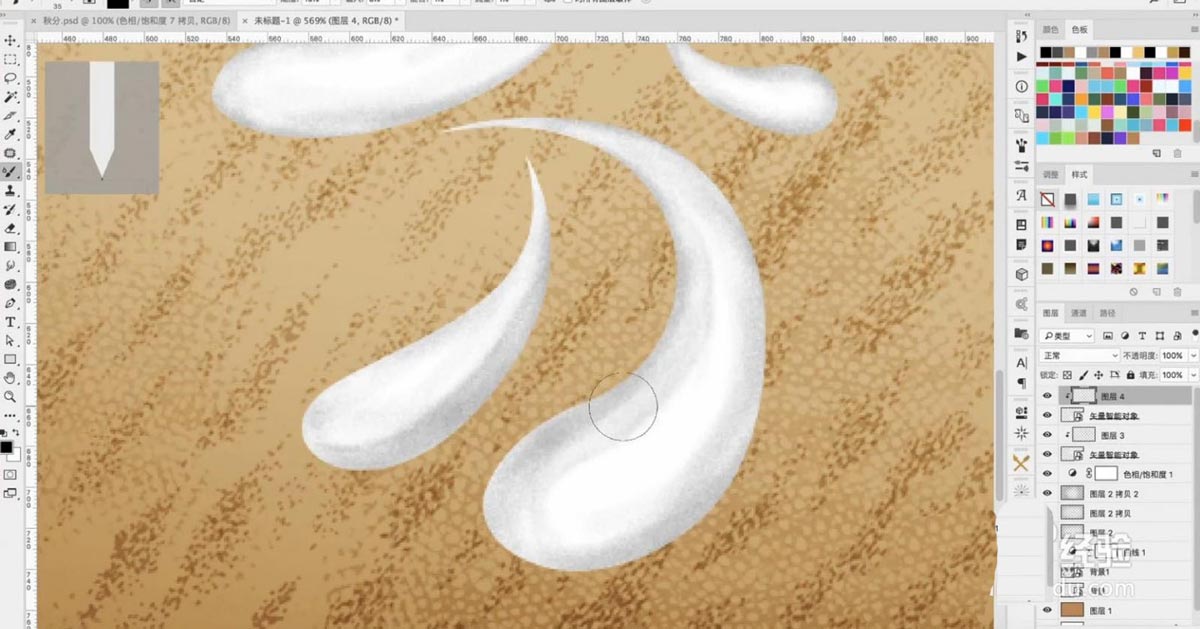
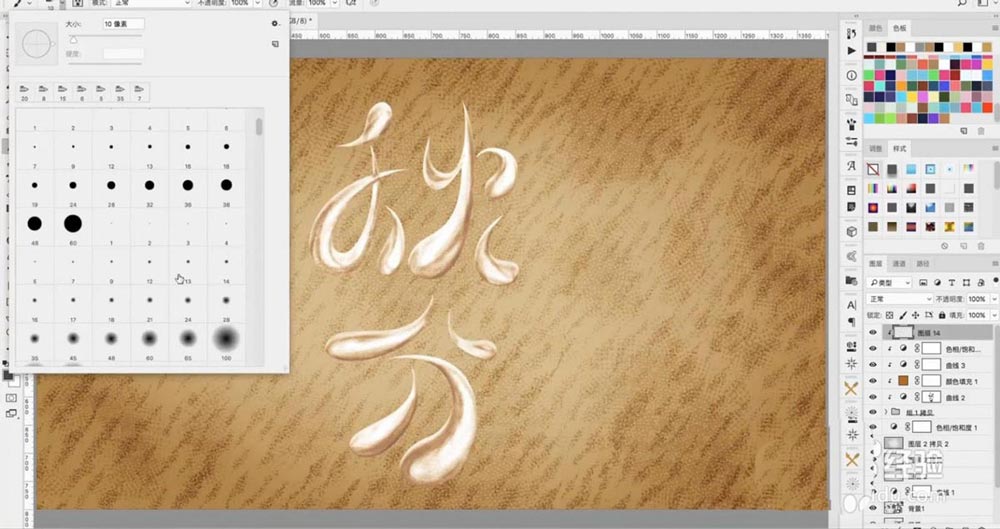
将【噪点笔刷】加载入PS,在左上角【笔刷工具】找到【喷枪】将【潮湿、载入、混合、流量】调低,要有耐心慢慢的刷出来。

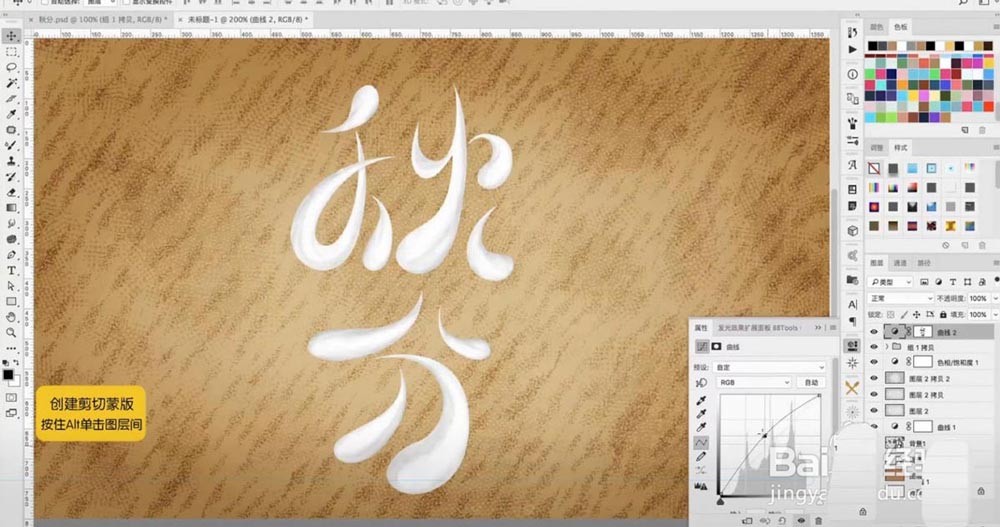
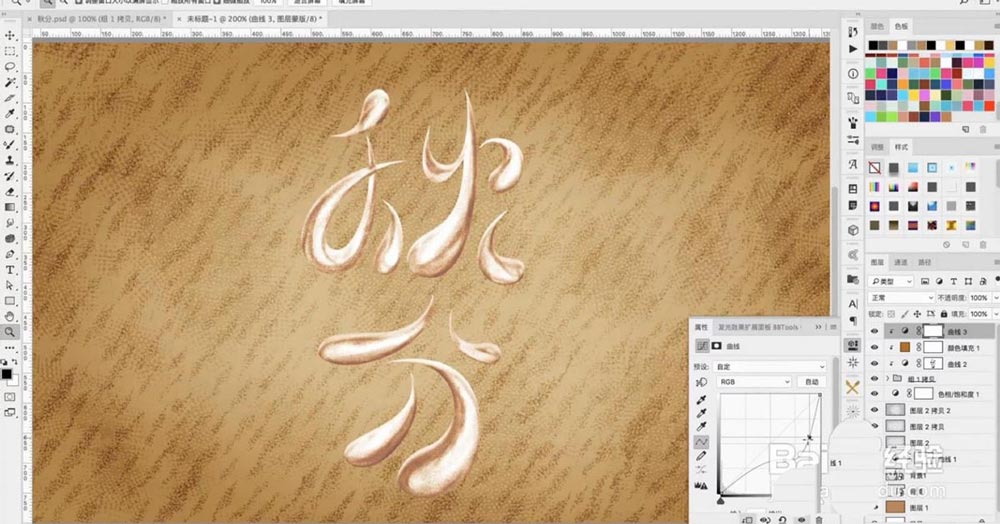
绘制完成,把整个组复制一层,选取复制的组,选择【曲线】,调出选区快捷键【Ctrl+单机缩略图】然后【反选】,选择前面的曲线【提亮】,选择【羽化】加大点羽化值,整体有光泽感效果就可以了。

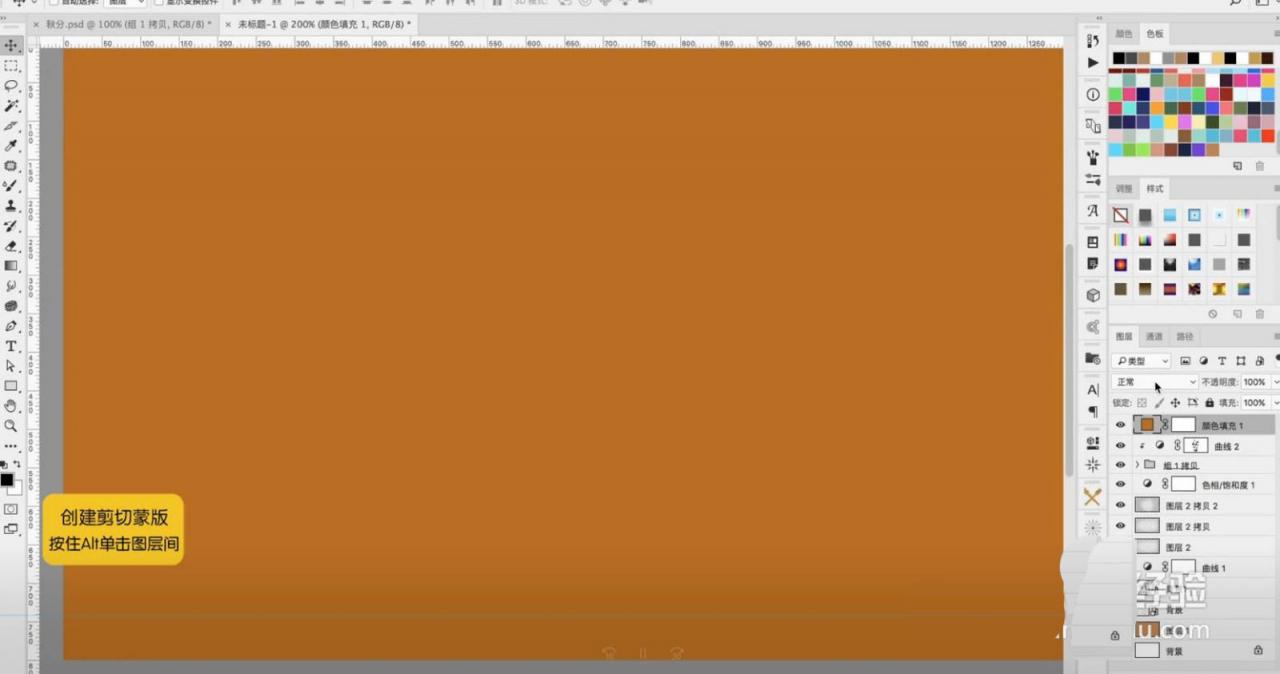
选择【纯色】找到【色值】,再选择【叠加】让颜色嵌入在字体上,但是它的字体上面的这个纹理和色彩并没有真正的去表现出来。

所以我们再用到【曲线】将整体往下压。

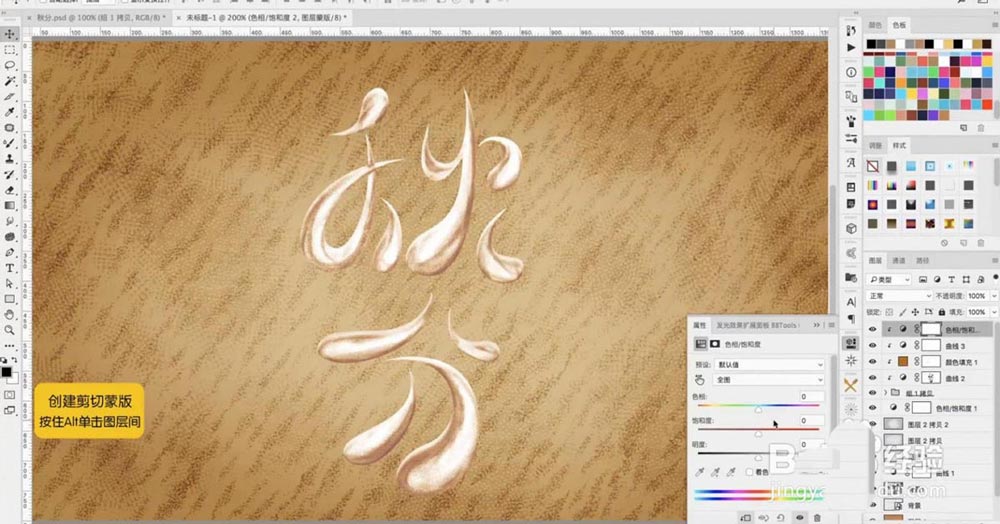
再调整一下【颜色】因为颜色有点发红。

由于字体饱和度特别高,所以为了减少高光值,我们【新建图层】使用【画笔】吸取颜色刷一下,然后运用【正片叠底】并将透明度调低一点。

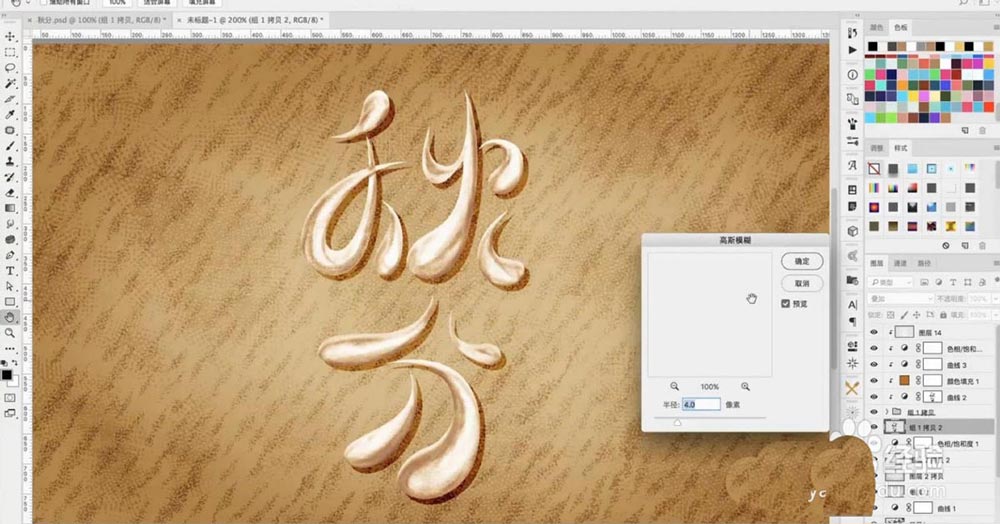
再复制一个文件,放到下面【填充黑色】,使用【叠加】,选择【高斯模糊】让他有一个阴影的效果。

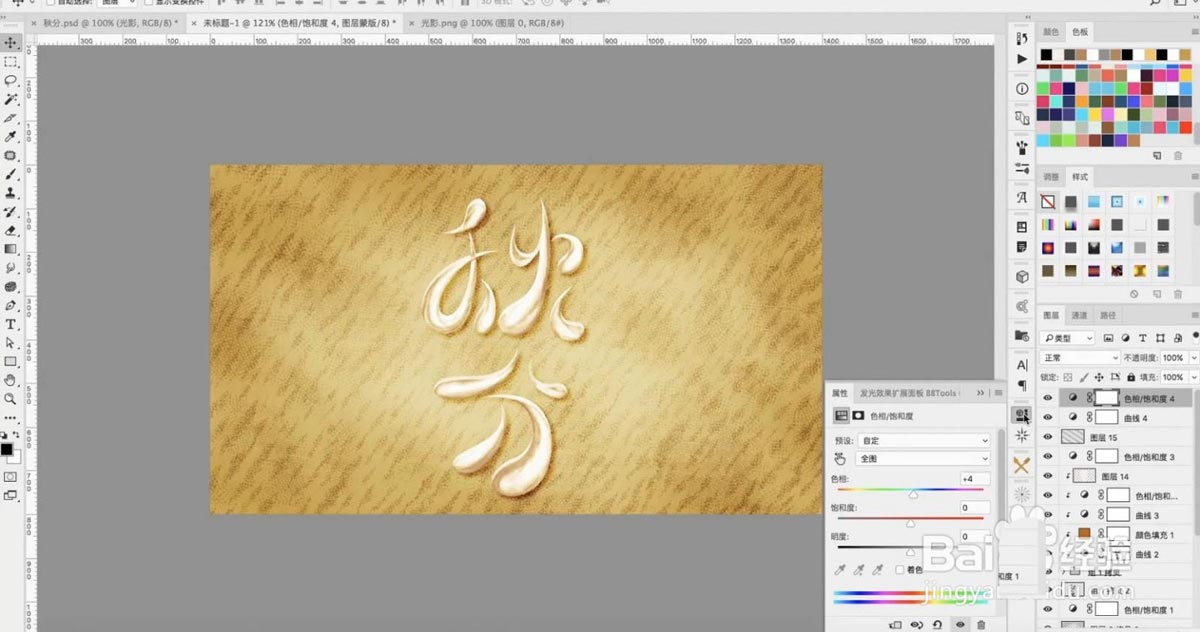
将【曲线】羽化调低,透明的调低增加一点光泽感,选择【色相饱和度】将整体色值调整。

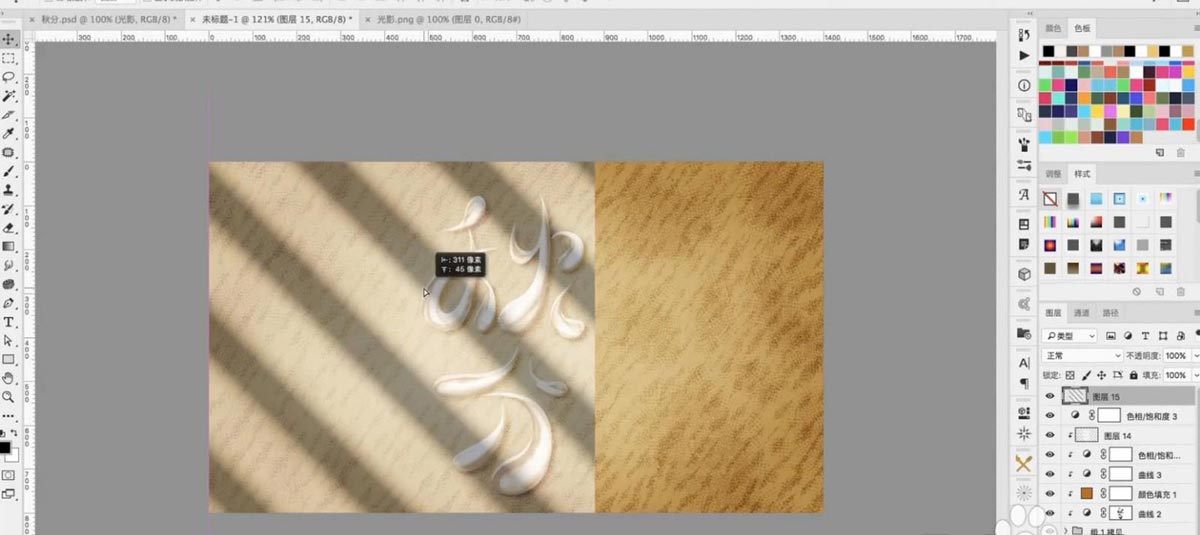
【选择】光影的素材纹理,调整一下大小,选择【高斯模糊】可以大一点,柔光和透明度可以调低一点,选择【曲线】饱和度低的话可以将曲线调低一点,【颜色】也可调深一点。

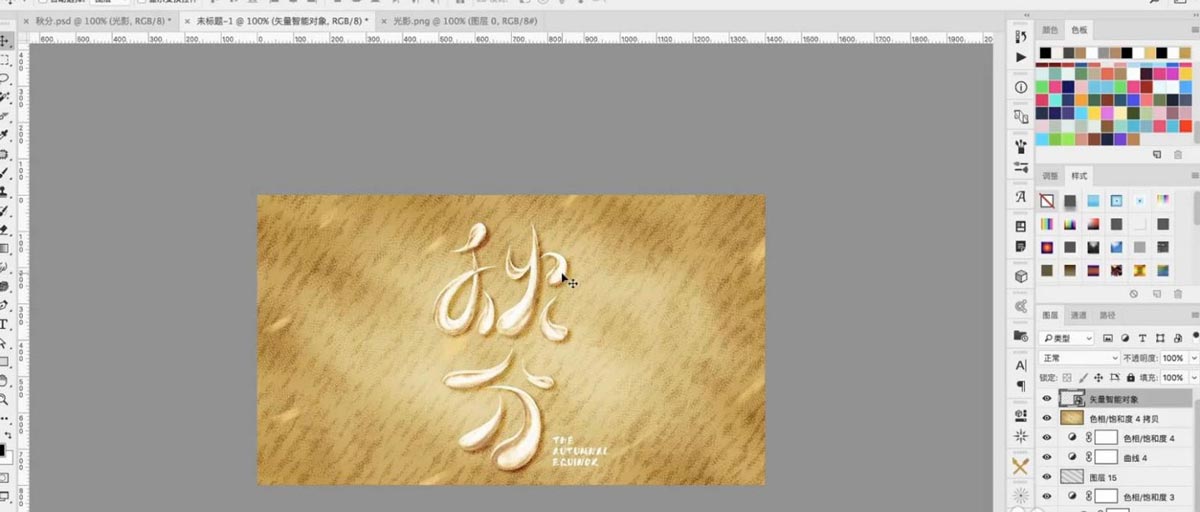
最后可以将草叶子飞在空中的画面放在整个画面当中,然后这个光影可以增加它的这个光泽度比如可以选择100%也可以这一个选择正常的叠加让这个质感光泽感更强一点。

最终效果如图示。