Photoshop设计【LOVE】彩色艺术字,效果如图。

ai文字设计
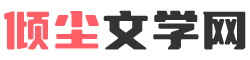
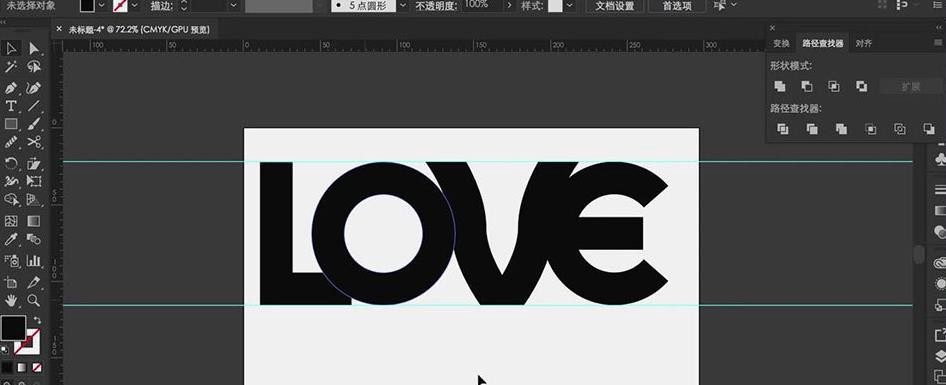
打开【AI】新建【A4文档】,使用【钢笔】大小【60pt】绘制【L】,使用【椭圆】绘制【O】。

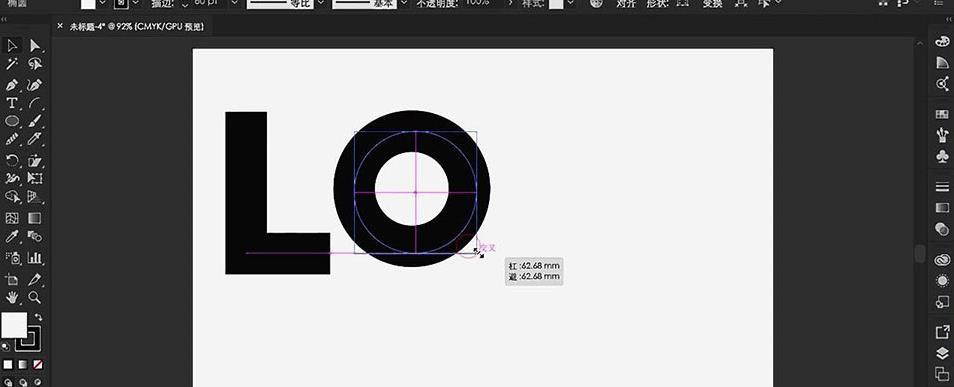
调出【标尺】进行参考,使用【钢笔】制作【V】,辅助【O】,添加【锚点】使用【剪刀】删除,使用【钢笔】绘制直线。

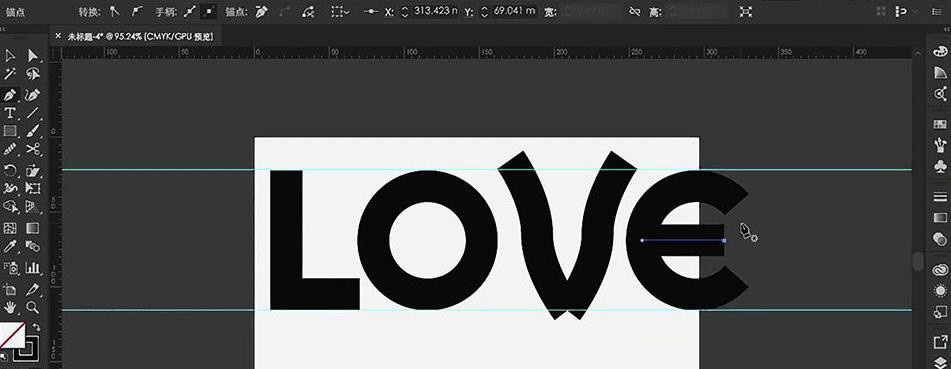
全选文字执行【对象】【轮廓化描边】,将【V】不合适部分使用【矩形】盖住,然后执行【路径查找器】【分割】然后【取消编组】删除即可。

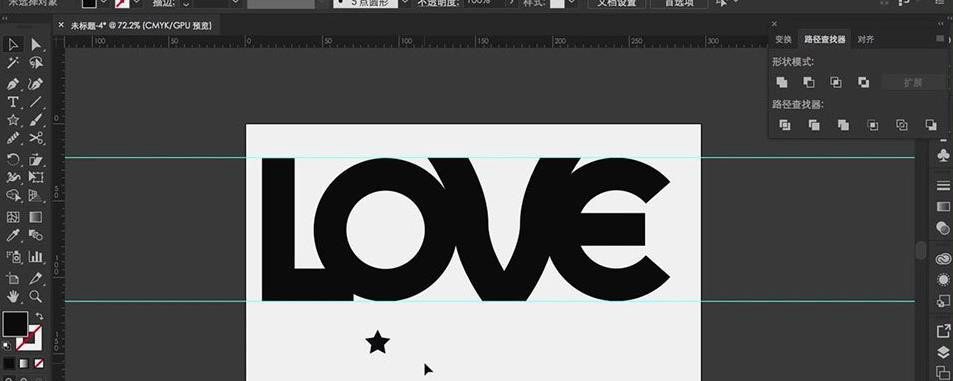
然后将【V】【e】执行【路径查找器】【合并】,调整整体的位置。

选择【星形工具】绘制【五角星】备用。

ps上色处理
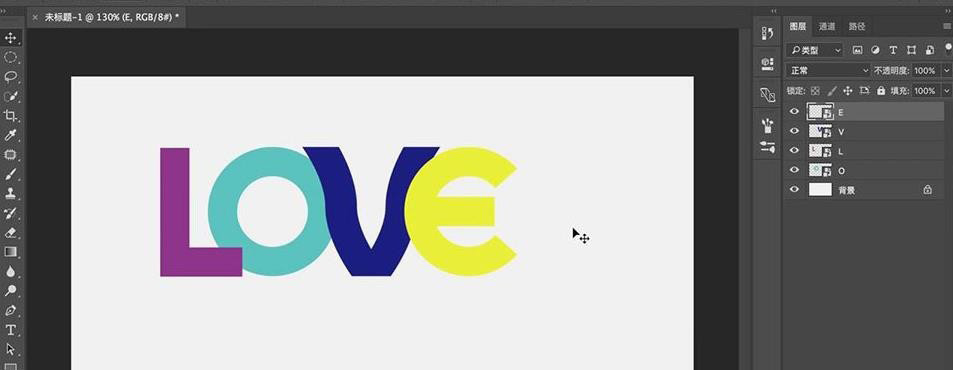
打开【PS】新建【1280*720】文档,在【AI】中分别给【字母】和【五角星】填充不同的颜色,并分别拖入【PS】调整大小和位置,并将图层重新命名。

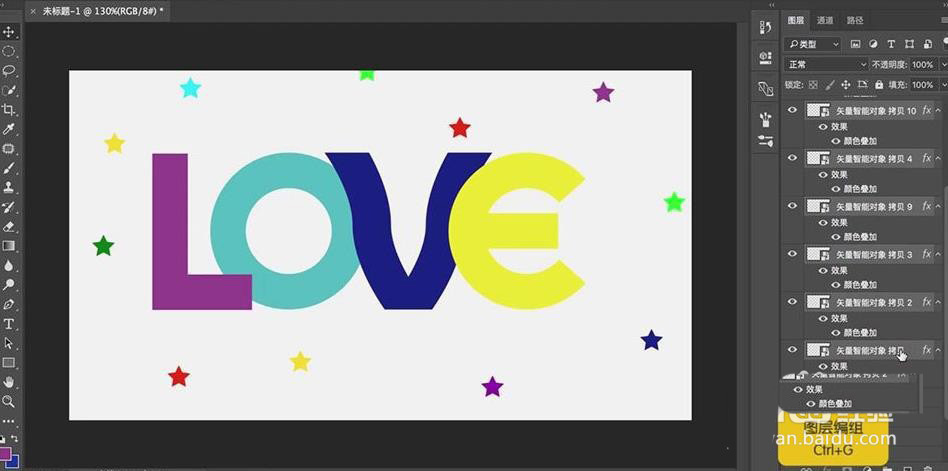
【ALT】+【鼠标左键】多次拖动,复制几层五角星,并填充不同颜色,并对其执行【CTRL+G】编组。

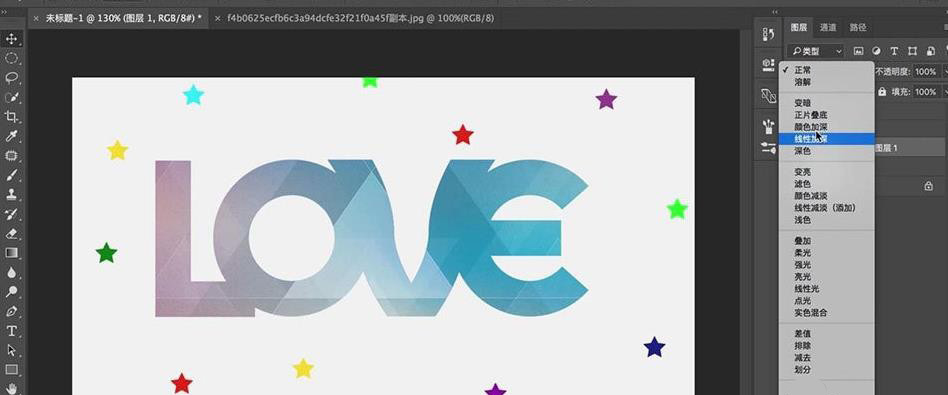
对【所有字母】执行【CTRL+G】编组,并复制一层,【CTRL+E】合并字母层,打开【背景素材】【CTRL+A】全选【CTRL+C】复制,按住【CTRL】单击【缩略图】执行【CTRL+ALT+SHIFT+V】贴入,【混合模式】【正片叠底】,调整大小和角度。

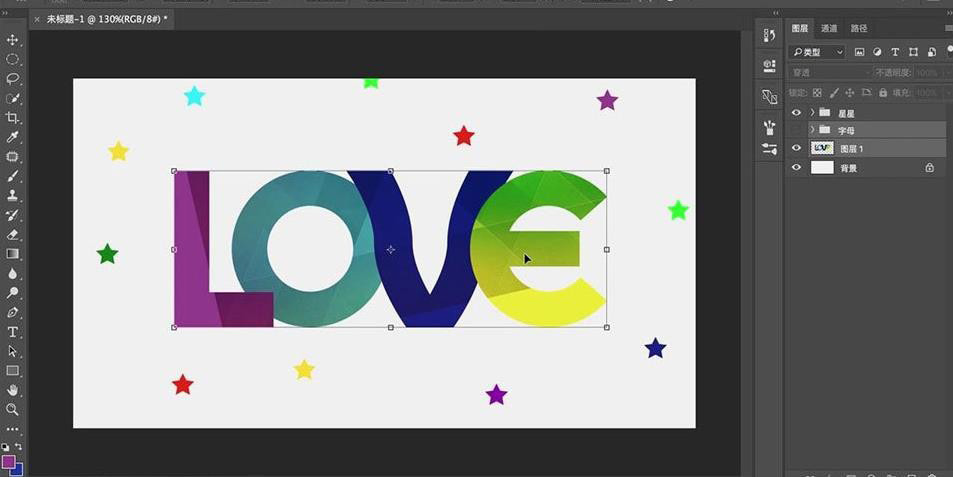
最后将两个图层合并,调整大小和位置。

最终效果图如图所示。